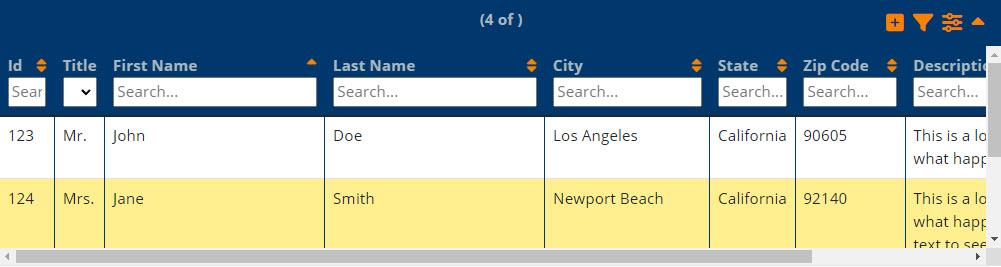
The Data Table component allows for the user to view and select from a table containing customer specific data, e.g., truck deliveries, attributes, connectors, etc. This table is composed of the following sections: Component Header containing the title, retrieved results, and action icons; Table Header containing column names and sort/search filters; Table Body displaying the data that is passed into the component.
Full documentation for this component including an interactive demo and code builder presently resides in the ThinkIQ platform under the Developer->UI Controls